-

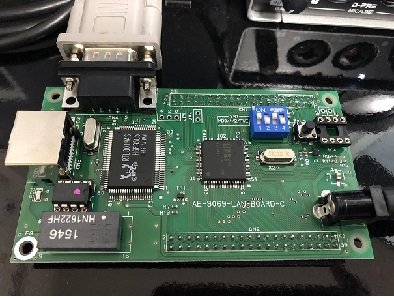
組込みOS自作 H8マイコンの開発環境構築
OSの自作ブームが来ている気がするので例にもれずやってみます。組込みOSということで、X86系以外のCPUが乗ったデバイスで自作のOSを動かしたいと思います。ホビー向けの組込みデバイスといえば、現在だとRaspberry PiやArduinoが人気ですが、組込みOSの自... -

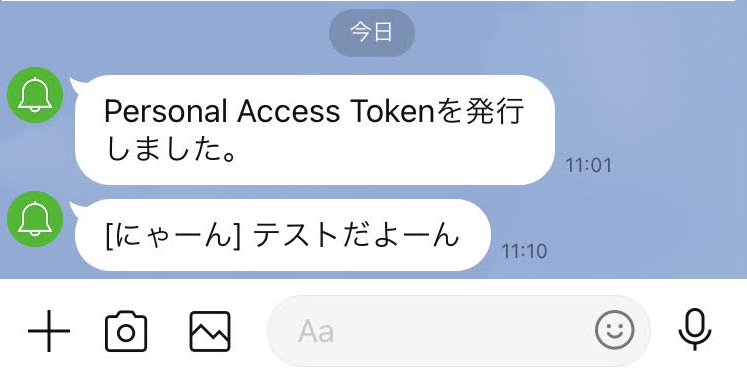
PC・サーバからLINEにメッセージを送る
LINE Notifyを使ってLINEにメッセージを送る方法です。例えばサーバなどで動かしているプログラムから自動的にアラート通知などを飛ばしたい時に使えます。 https://notify-bot.line.me/ja/ ここではPythonからメッセージを飛ばす例を記載します。 通知用... -

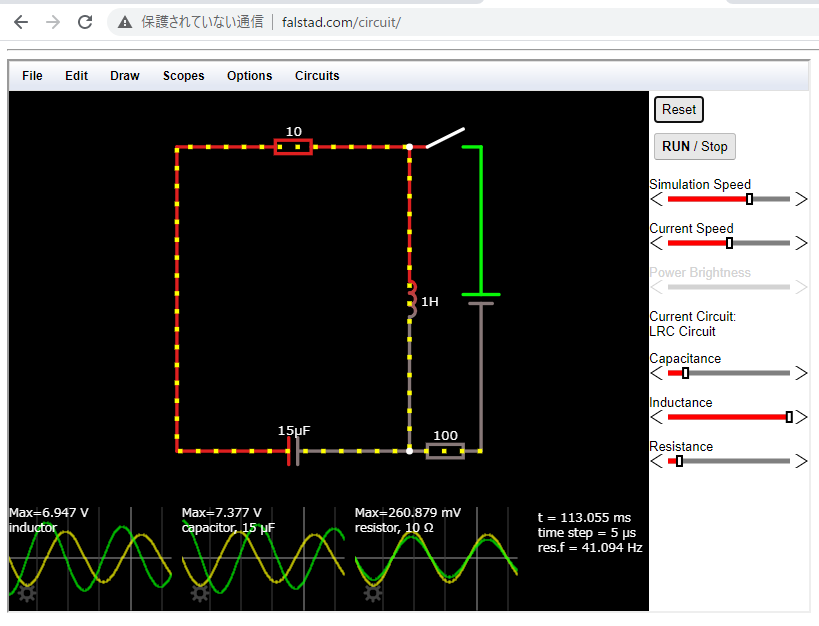
ブラウザで動く電子回路シミュレータで遊ぼう
ITエンジニアもたまにはハードウェアをいじってみたい時があります。ですが、単純なLEDチカチカを試すにしても1から物を用意するとなるとちょっと大変です。 実物がなくてもLTSpiceといった電子回路のシミュレータが世の中には存在するのでソフトウェアだ... -

Robot Frameworkで始めるテスト自動化(導入編)
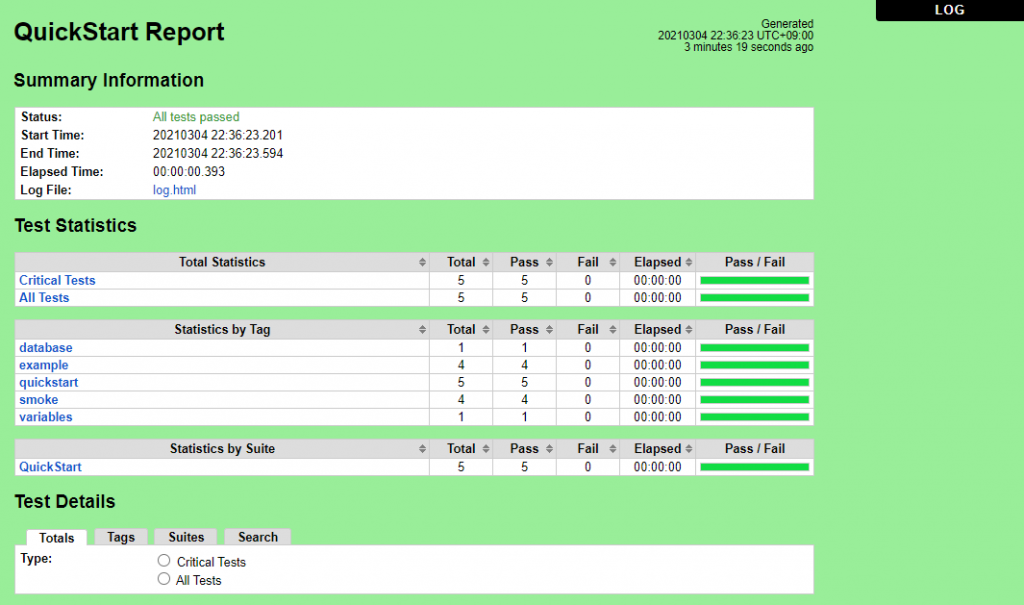
はじめに Robot FrameWorkはPython製の自動テストを実現するフレームワークです。https://robotframework.org/ 自動テストのツールは結構ありますが、これはpythonさえあれば構築できるところが良いですね。 下記はQuickStartGuideにあるサンプルを実行し... -

ハニーポットを自宅に設置しVPS経由で公開する
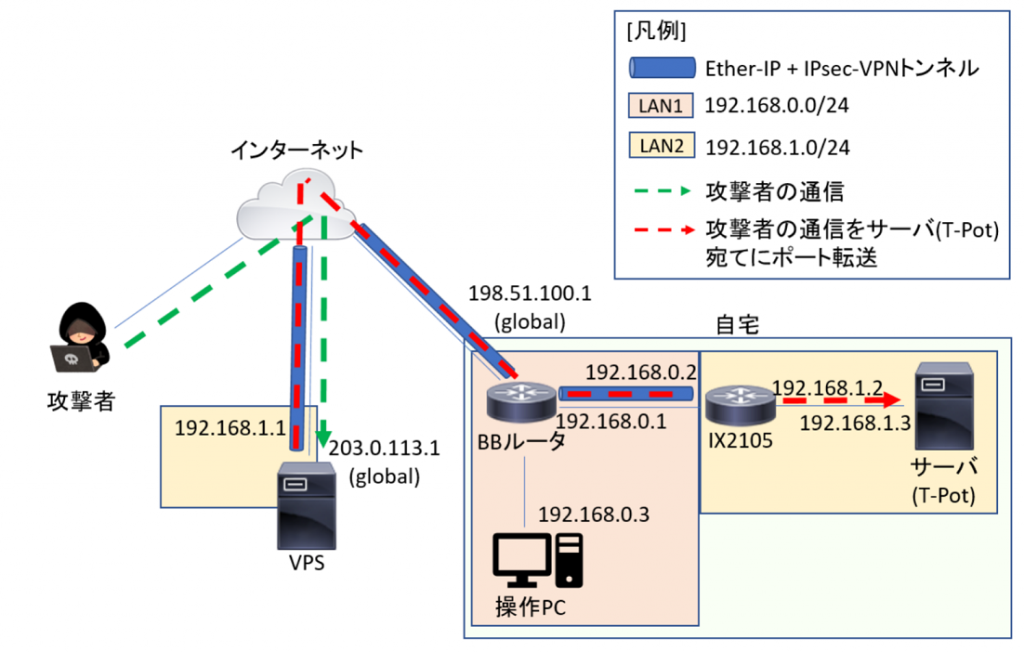
下記を読んで自分もハニーポットを植えてみたいと思いました。 tk-secu.hateblo.jp どうせなら色々なハニーポット試したいし、攻撃の様子もいい感じに可視化したい。だったらT-Potを植えればいいじゃない!ということで環境を構築してみました。 環境構成 ... -

Linux PCのデスクトップ画面をブラウザから監視する
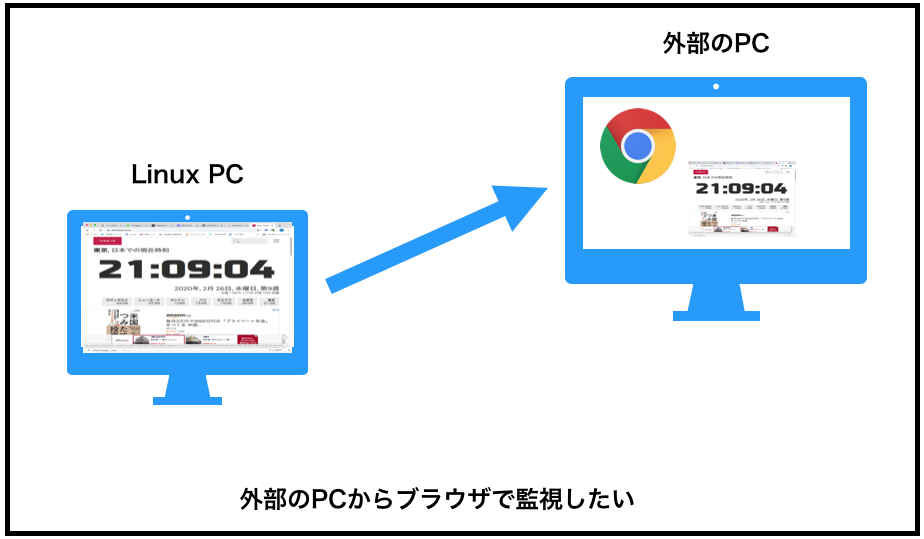
やりたいこと こんな感じでブラウザから外部のPC(Linux)のモニターに表示している内容をできる限りリアルタイムで表示したい。 HLS(HTTP Live Streaming) HLS(HTTP Live Streaming)を使えば、多少遅延はあるがほぼリアルタイムの映像をみることができるよ... -

sshでログインしている端末の出力をのぞき見る
やりたいこと 自分は端末Aでログインしている状態。端末Aから別の端末である端末Bのコマンドの入力、応答をのぞき見たい。 できればC言語で実装したい 実現方法 ググってみたところ、perl製のttylogを使ったり、shellスクリプトで頑張ればできるようです。... -

Javascriptでテトリスを作る
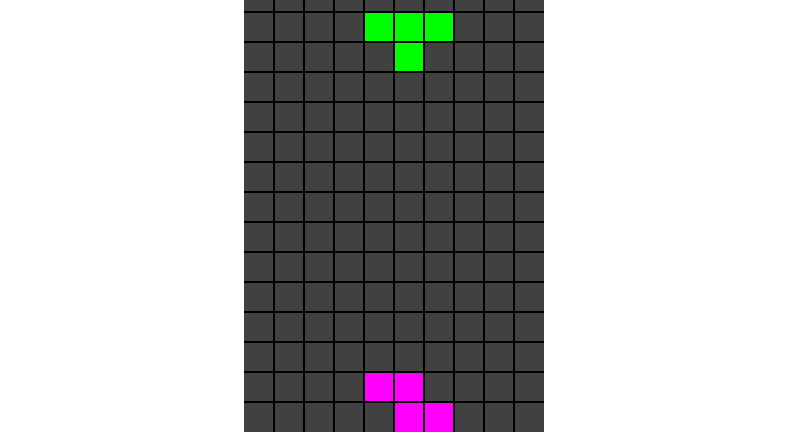
Javascriptのサンプルとしてテトリスは定番ですが、そういえば今まで挑戦してなかったの作ってみました。 canvasを使って落下ブロック(テトリミノ)が7種、色が6種のザ定番ぽいものを作ります。 完成品 ソースコード 完成品 Chromeでしか動作確認してませ... -

Python3サンプルコード集(その2)
Pythonのサンプルコードです。ネットワーク系が中心となります。書かなくなるとすぐ忘れてしまうので備忘録として残しておきます。 全てクラアント-サーバの通信のサンプルです。 TCP tcp_client.py import os import sys import socket if __name__ == '_... -

Nginx+uWSGI+viewvcでSubversionのリポジトリをブラウザから閲覧する
ViewVC: Repository Browsingを使ってLinux(CentOS7)上に構築したリポジトリをブラウザから参照可能にしてみます。 これで、Linuxが使えないポンコツな上司から修正内容を問われても、URLをコピペしてメールするだけで済むようになります(?) Git環境向け...
Learn, Learn As Fast As You Can!
IT,英語,その他,学びのログをつらつらと