広告
HTML5のcanvasとJavascriptで少しづつブロック崩しを作っていこうと思います。目標はぶろっくでポン!みたいに重力+複数のボールを扱えるブロック崩しにすること。だいたい5回分ぐらいで完成を想定。
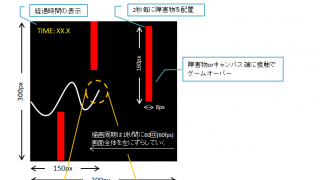
初回はとりあえずマウスで動かせるバーを作ります。
マウスで動くバー
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<html> <head> <meta charset="UTF-8"> <script type="text/javascript"> (function() { var canvas; var ctx; var width; var height; var barX; var mouseX; var mouseY; var BAR = { 'HEIGHT' : 10, 'WIDTH' : 50, 'UNDER' : 20, }; // 初期化処理 function initialize() { canvas = document.getElementById('canvas'); if(!canvas && !canvas.getContext) { return false; } ctx = canvas.getContext('2d'); width = ctx.canvas.width ; height = ctx.canvas.height; // バーの初期位置は中心 mouseX = width/2; barX = mouseX; canvas.addEventListener('mousemove', getMousePosition, false); setInterval(drawBar, 10); }; // マウス座標の更新 function getMousePosition(e) { var rect = e.target.getBoundingClientRect(); mouseX = Math.floor(e.clientX - rect.left); mouseY = Math.floor(e.clientY - rect.top); }; function drawBar() { var delay = 5; barX = (mouseX + delay * barX) / (delay+1); ctx.save(); ctx.fillStyle = 'rgba(0, 0, 0, 0.1)'; ctx.fillRect(0, 0, width, height); // 色設定 ctx.fillStyle = 'rgb(255,255,0)'; // 円の描画設定 ctx.fillRect(barX, height-BAR.UNDER, BAR.WIDTH, BAR.HEIGHT); // 描画実行 ctx.stroke(); ctx.fill(); ctx.restore(); }; // 初期化イベント window.addEventListener('load', initialize, false); } ) (); </script> </head> <body> <canvas id='canvas' width=500 height=300></canvas> </body> </html> |
次回はボールを出して実際に打てるようにしたいと思います。
関連ページ
canvasで少しずつ作るブロック崩し(2/5) – Segmentation Fault
canvasで少しずつ作るブロック崩し(3/5) – Segmentation Fault
canvasで少しずつ作るブロック崩し(その4) – Segmentation Fault
canvasで少しずつ作るブロック崩し(5/5) – Segmentation Fault
広告
広告